Add Custom Class File Link in WordPress
March 29th, 2015
Some back-end things are a pain, especially making custom classes for elements in the WYSIWYG editor portion of WordPress. Say for example, you want to add in a “pdf” class to links you add, so we can custom style them on the front-end. There’s plenty of solutions online that will allow you to set up a new drop-down selection box for adding custom classes. Even the awesome TinyMCE Advanced features this option. But even then, it’s not exactly intuitive or user-friendly. You have to add in a link, through “Add Media” or otherwise, then once it’s in the editor, select the link, then apply the new style. It’s a hassle. Especially for non-tech savvy clients.
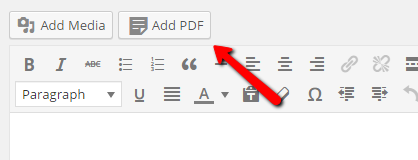
This guide will go through the steps for adding your very own “Add PDF” button, right next to “Add Media” that will do everything for us. I’m using PDFs in this example, but you can do this for any kind of file, or even multiple types.

This guide expects you have some WordPress editing knowledge. So open up your theme’s functions.php file, and let’s get to work. First let’s add in our button that gets output next to the “Add Media” button.
// Add PDF button next to Add Media
function add_pdf_button() {
echo '<a id="add-pdf" class="button" title="Add PDF" href="#"> Add PDF</a>';
}
add_action('media_buttons', 'add_pdf_button', 15);
We even give it a nice little icon similar to the “Add Media” button via the Dashicons library. Next we need to add in some custom JavaScript and CSS to add the functionality. In your functions.php, add:
// Include JavaScript for button functionality
function include_add_pdf_js_file() {
wp_enqueue_script('media_button', get_template_directory_uri() . '/js/add-pdf.js', array('jquery'), '1.0', true);
}
add_action('wp_enqueue_media', 'include_add_pdf_js_file');
Let’s now create a “js” folder inside your theme’s folder if you don’t already have one. Create a new file “add-pdf.js”, and paste these conents:
var file_frame;
jQuery('#add-pdf').live('click', function( event ){
event.preventDefault();
// If the media frame already exists, reopen it.
if ( file_frame ) {
file_frame.open();
return;
}
// Construct our media frame with only pdfs shown
file_frame = wp.media.frames.file_frame = wp.media({
title: 'Add PDF',
multiple: false,
library: {
type: 'application/pdf',
},
});
// When something is selected, insert our new link with a custom class into the editor
file_frame.on( 'select', function() {
attachment = file_frame.state().get('selection').first().toJSON();
wp.media.editor.insert('<a class="pdf" href="' + attachment.url + '">' + attachment.title + '</a>');
});
file_frame.open();
});
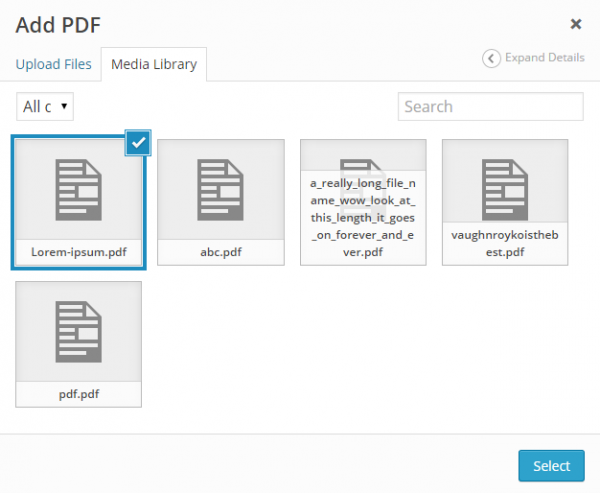
This will add in the functionality of once our new button is clicked, open a new media frame with only PDFs shown. It also adds in an event when one is selected, place a link in the editor with our desired “pdf” class.
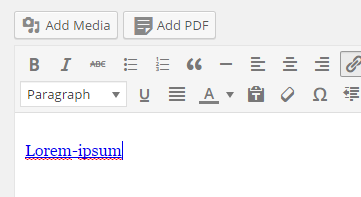
When it goes in the editor, it shows up like this:

Not exactly user-friendly. There’s no distinction that this is a special link with our new class. So, let’s add in some styling to the WordPress editor. In your functions.php, add:
//Add CSS for editor styling to show PDF icon
function pdf_add_editor_style() {
add_editor_style(get_template_directory_uri() . '/css/add-pdf.css');
}
add_action( 'admin_init', 'pdf_add_editor_style' );
Create a “css” folder in your theme if you don’t already and add a new file called add-pdf.css inside with the following:
a.pdf::before {
content: "\f123";
color: #888;
font-size: 20px;
line-height: 1;
font-family: dashicons;
text-decoration: inherit;
vertical-align: top;
padding-right: 5px;
}
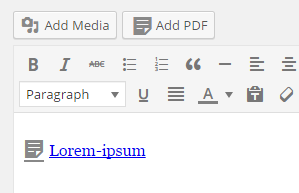
Now we are talking:

The only thing that is left now is adding your own front-end styling to the pdf class. Here’s an example of mine:
This would go in your theme’s main CSS file. Again, it’s just an example. You’ll need to grab your own pdf image/graphic.
a.pdf {
text-transform: uppercase;
background: url(images/pdf.png) left center no-repeat;
background-size: 30px 35px;
padding: 10px 0 10px 40px;
text-decoration: none;
color: #858585;
}



Leave a Reply