Create an Advanced/Basic Menu & Workflow for WordPress Admin
February 12th, 2014
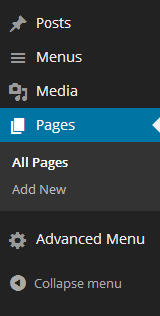
If you’re a lot like most WordPress builders and users, you only use like half of features of what is in the default WordPress admin menu. If you are building a site for a client, sometimes they use even less, a lot less. It makes sense to streamline this workflow for yourself and them. Here’s currently what my menu looks like for a lot of my WordPress-built sites:


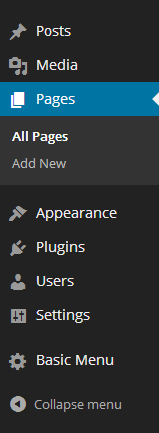
The one on the right shows what it looks like once the Advanced Menu is clicked. You may notice some other changes as well besides just simply hiding things. My current set-up also allows for the following:
- Remove Links and the Dashboard no matter if in advanced menu or not.
- Redirect to Pages automatically, never hit the Dashboard page ever.
- Remove specific menu items completely if they are not administrators.
- Remove or “hide” a lot of menu items like Updates, Plugins, Tools, Settings, etc.
- Move “Menus” outside from Themes and give it a custom icon.
All of this can be configured/changed and edited very easily without a lot of PHP knowledge.
Here’s the full code you would drop and edit in your theme’s functions.php file:
<?php
//Add in a customized Wordpress admin workflow for a simplified experience
function edit_admin_menus() {
//Set this as what ever you want the default admin landing page to be
$redirect = 'edit.php?post_type=page'; //Pages
$defaultURL = get_option( 'siteurl' ) . '/wp-admin/' . $redirect;
//Add/remove cookies/redirects
if ( isset( $_GET['wp-advanced'] ) ) {
if ( $_GET['wp-advanced'] == 0 ) {
setcookie( 'wp-advanced', 0, time() - 86400 );
} else {
setcookie( 'wp-advanced', 1, time() + 86400 );
}
unset( $_GET['wp-advanced'] );
wp_redirect( $defaultURL );
}
//Remove these links from the menu no matter if advanced or not
remove_menu_page( 'index.php' ); //Dashboard
remove_menu_page( 'link-manager.php' ); //Links
remove_menu_page( 'edit-comments.php' ); //Comments
remove_menu_page( 'tools.php' ); //Tools
//Remove these links if user is editor
if ( !current_user_can( 'activate_plugins' ) ) {
remove_menu_page( 'profile.php' ); //Profile Page
}
//Redirect if user tries to go to Dashboard
if ( preg_match( '#wp-admin/?(index.php)?$#', $_SERVER['REQUEST_URI'] ) ) {
wp_redirect( $defaultURL );
}
//Set up the basic/advanced link properly
$getrequest = strpos( $redirect, '?' );
if ( $getrequest !== false ) {
$pageURL = $redirect."&wp-advanced=";
} else {
$pageURL = $redirect."?wp-advanced=";
}
if ( !isset( $_COOKIE["wp-advanced"] ) ) {
//If the user is in Basic (default) mode, strip the following pages:
remove_menu_page( 'update-core.php' ); //Updates
remove_menu_page( 'plugins.php' ); //Plugins
remove_menu_page( 'tools.php' ); //Tools
remove_menu_page( 'options-general.php' ); //Settings
remove_menu_page( 'users.php' ); //Users
remove_menu_page( 'themes.php' ); //Themes
//Since we removed themes menu, add the navigation menus button back as a main menu item
add_menu_page( 'Change Menus', 'Menus', 'add_users', 'nav-menus.php', '', 'div', 6 ); //Move Nav Menu
//Add the Advanced button at the bottom
$pageURL .= "1";
add_menu_page( 'Switch to Advanced Menus', 'Advanced Menu', 'add_users', $pageURL );
} else {
//Add the Basic button at the bottom
$pageURL .= "0";
add_menu_page( 'Switch to Basic Menus', 'Basic Menu', 'add_users', $pageURL );
}
}
add_action( 'admin_menu', 'edit_admin_menus', 999 );
//Add in custom Wordpress 3.8 icons for our Advanced/Basic Menu
function custom_menu_icons() {
echo '<style type="text/css">
.toplevel_page_nav-menus div.wp-menu-image:before{content: "\f333";}
</style>';
}
add_action( 'admin_head', 'custom_menu_icons' );
?>
Or view/edit on GitHub Gist

Leave a Reply