
Blog

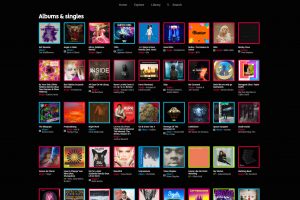
Fixing YouTube Music’s “New Albums & Singles” Section
July 14th, 2021
It’s been a minute. How about a good helping of fixing some really bad UI/UX decisions from the YouTube Music team as a “welcome back” to writing in this section.
Read the Rest... This post currently has one response.
Moving from Rdio
November 24th, 2015
Sadly, it was announced that Rdio has kicked the bucket. Being proactive, I thought I’d jump ship early. As it turns out, I’m pretty serious about “my music”. It’s something I think about and listen to everyday. So what happens when I have to move “my music”? Well, first we have to decide where to jump ship to.
Read the Rest... This post currently has no responses.
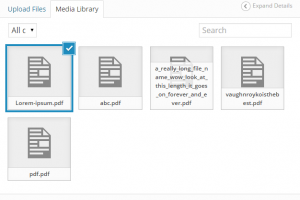
Better Upload Filename Sanitization in WordPress
October 28th, 2015
If you are like me, you feel like there is a lot to be desired for how uploaded filenames look in Wordpress. Don’t get me wrong, it does a decent job in terms of making them web-safe (sometimes?), but for actually making a standardized, consistent structure across everything – not so much.
Read the Rest... This post currently has 7 responses.

Add Custom Class File Link in WordPress
March 29th, 2015
Some back-end things are a pain, especially making custom classes for elements in the WYSIWYG editor portion of Wordpress. Say for example, you want to add in a “pdf” class to links you add, so we can custom style them on the front-end.
Read the Rest... This post currently has 3 responses.

Offline Storage, IndexedDB and the onbeforeunload/unload Problem
October 16th, 2014
Offline storage is one of the best parts about HTML5. No longer do you have to always send client data back to a server where we have to communicate back and forth if we don’t need to. Say we are saving some user preferences for an app, or saving some game data on close/exit. Say you are working on a document and accidentally close or refresh the tab.
Read the Rest... This post currently has 3 responses.

Top 15 Brackets Extensions (for 0.42+)
August 5th, 2014
I’ve been really loving Brackets lately. I hesitantly made the switch from Sublime Text 2/3 a couple months ago and it was quite a rocky start. I expected as much, as I was getting in on the ground floor so to speak since Brackets is still very much a work-in-progress editor that gets monthly updates.
Read the Rest... This post currently has 7 responses.
Create an Advanced/Basic Menu & Workflow for WordPress Admin
February 12th, 2014
If you’re a lot like most Wordpress builders and users, you only use like half of features of what is in the default Wordpress admin menu. If you are building a site for a client, sometimes they use even less, a lot less. It makes sense to streamline this workflow for yourself and them.
Read the Rest... This post currently has one response.
Quick Fix: Center An Image Within A Block Element
February 6th, 2014
If you’re used to Wordpress, you’re also used to it putting a paragraph around your images. This can cause some issues when trying to align something, especially when you are trying to center something.
Read the Rest... This post currently has no responses.

State of Nearest-neighbor Interpolation in Canvas
November 8th, 2013
Nearest-neighbor interpolation is the bread and butter of pixel art and a staple for many indie games. It’s what allows us to create crisp and sharp pixelated graphics, responsively without exporting all our graphics upscaled via image editing software.
Read the Rest... This post currently has 7 responses.

So, Do We Have A Cross-browser Audio Format Yet?
September 12th, 2013
Short answer: Nope! Oh, you’re still here? It was a happy day when Firefox 21.0 was released. A true day of celebration for HTML5 and audio aficionados everywhere! Why? Because we were finally granted MP3 (MPEG) support! That’s right, all of the major*, updated browsers now support** MP3 audio via HTML5***!
Read the Rest... This post currently has no responses.
CSS Quirks with :after and :before Pseudo Elements
May 11th, 2013
My colleague came across some quirks with the less commonly used :after and :before pseudo elements.
Read the Rest... This post currently has no responses.
The Real Scoop on jQuery .find() Performance
January 8th, 2013
.find() seems to get a bad rap. Some people state that selectors are WAY better for performance, some people say that .find() is. Well, actually both can be true. Not only depending on what amount of elements you are searching, but HOW you are selecting or finding them as well.
Read the Rest... This post currently has 3 responses.
WordPress Workflow: 2 Sites, 1 Database
December 11th, 2012
If you’re like me, or thousands of other people, you like to develop Wordpress sites via localhost solutions. But when it comes to moving your site online to show clients or the boss, you just know there is going to be a long back-and-forth process of changes, improvements and tweaks to the site.
Read the Rest... This post currently has no responses.
Saving and Loading Objects (or Arrays) in localStorage
November 22nd, 2012
Although localStorage is not very popular (due to size browser sizing constraints and lack of consistency), it can still be a great (and fairly cross-browser) way for storing lots of data. About 2.49-4.98MB worth depending on the browser.
Read the Rest... This post currently has 41 responses.
Bare Bones CSS-based Drop-down
October 4th, 2012
Drop-downs are nothing new at this point. In fact, this trend that started to take off in the late 1990’s has seen many changes and evolution in it’s technology, development and design. Through the use of modern CSS, we are able to ditch the clunky JavaScript, Flash and Applet implementations of yesteryear.
Read the Rest... This post currently has 3 responses.
Fading A Background Image In
September 14th, 2012
Fading in a website background image is not generally an easy task. This is because there’s no opacity state for background images in specific. Fading a solid background is pretty easy using RGBa – not so easy for images. There’s also the issue of when you change the opacity of body (or wrapper) element, everything inside (or the children) are effected as well. In this example, I will be using jQuery to animate the effect.
Read the Rest... This post currently has 5 responses.
Horizontal Menu with a Dynamic Number of Elements Fit As 100% Evenly
September 6th, 2012
Yikes, that title is a mouthful. So why would one need a menu that has elements fit as 100%? Well, for aesthetic reasons primarily. Unfortunately (fortunately), since tables are no longer around, this has been a big issue for some web designers – especially for those who design for content management platforms or sites that have a menu that changes a lot. Sure, it’s easy to hard code widths in for each menu, but this breaks each time you want to add or remove a item from your menu. Here’s the solution:
Read the Rest... This post currently has 5 responses.
Vertically Aligning Content in a Floated Element
August 26th, 2012
Vertical alignment is a pretty weird thing. It usually only works within table elements depending on the browser. It’s even harder to get working when you are using floats. There’s a cool work-around that is available at your disposal if you do need to use vertical alignment.
Read the Rest... This post currently has one response.
CSS Based Image Dropdown
August 25th, 2012
I was inspired by a recent Steam community page preview where a long image was cropped, but upon mouse hover, it expanded down. It seems like their implementation was using JavaScript; however, I knew I could do this without JavaScript and with some added graphical style for good measure.
Read the Rest... This post currently has no responses.
TOP